找到
5
篇与
代码
相关的结果
-
 Linux系统中添加虚拟内存的方法 Linux系统中添加虚拟内存的方法 此文章将使用Ubuntu系统讲解,其他版本的linux系统操作方法大致相同步骤 1: 检查现有的交换空间 首先,你需要检查当前系统是否已经配置了交换空间以及其大小。你可以通过以下命令来查看: sudo swapon --show或者使用 free 命令来查看更详细的内存和交换空间使用情况: free -h步骤 2: 创建一个交换文件 如果你需要增加额外的交换空间,可以通过创建一个新的交换文件来实现。下面的例子展示了如何创建一个大小为2GB的交换文件: sudo fallocate -l 2G /swapfile如果 fallocate 不可用,也可以使用 dd 命令: sudo dd if=/dev/zero of=/swapfile bs=1G count=2步骤 3: 设置正确的权限 确保交换文件只能被root访问是非常重要的,否则可能会带来安全风险: sudo chmod 600 /swapfile步骤 4: 设置交换文件 接下来,设置并激活交换文件: sudo mkswap /swapfile sudo swapon /swapfile现在,这个文件已经被设置为交换空间,并立即生效。 步骤 5: 确认新交换空间 再次运行 sudo swapon --show 或者 free -h 来确认新的交换空间已经生效。 步骤 6: 使更改永久化 为了让这些更改在重启后仍然有效,你需要将这条信息添加到 /etc/fstab 文件中。打开 /etc/fstab 文件: sudo nano /etc/fstab并在文件末尾添加如下一行: /swapfile none swap sw 0 0保存并关闭文件。现在,你的Ubuntu系统应该已经成功增加了虚拟内存。 注意1: 当你创建的虚拟内存过大的时,可以将块大小设置为1MB(1M),然后相应地计算出需要的块数:sudo dd if=/dev/zero of=/swapfile bs=1M count=8192在这个命令中: if=/dev/zero 指定输入文件为 /dev/zero,它是一个特殊的文件,提供无限的空字符。 of=/swapfile 是输出文件的位置和名称。 bs=1M 设置块大小为1MB。 count=8192 表示要写入8192个块,每个块大小为1MB,总共就是8GB。 这种方法降低了单次内存分配的需求,从而避免了上述错误。完成这一步之后,你可以按照之前的步骤设置交换文件的权限、将其设置为交换空间并激活它。 注意2:调整系统交换参数设置.有时即使启用了交换空间,如果系统的交换倾向参数(swappiness)设置得过低,系统也可能不会积极地使用交换空间。你可以通过以下命令查看当前的swappiness值: cat /proc/sys/vm/swappiness默认值通常是60。如果这个值非常低(例如接近0),则意味着系统更倾向于保留物理内存而不是使用交换空间。你可以临时调整这个值来测试效果: sudo sysctl vm.swappiness=60这个数值最大为100 要永久更改此设置,可以在/etc/sysctl.conf文件中添加一行: vm.swappiness = 60保存并退出,然后执行以下命令使更改立即生效: sudo sysctl -p
Linux系统中添加虚拟内存的方法 Linux系统中添加虚拟内存的方法 此文章将使用Ubuntu系统讲解,其他版本的linux系统操作方法大致相同步骤 1: 检查现有的交换空间 首先,你需要检查当前系统是否已经配置了交换空间以及其大小。你可以通过以下命令来查看: sudo swapon --show或者使用 free 命令来查看更详细的内存和交换空间使用情况: free -h步骤 2: 创建一个交换文件 如果你需要增加额外的交换空间,可以通过创建一个新的交换文件来实现。下面的例子展示了如何创建一个大小为2GB的交换文件: sudo fallocate -l 2G /swapfile如果 fallocate 不可用,也可以使用 dd 命令: sudo dd if=/dev/zero of=/swapfile bs=1G count=2步骤 3: 设置正确的权限 确保交换文件只能被root访问是非常重要的,否则可能会带来安全风险: sudo chmod 600 /swapfile步骤 4: 设置交换文件 接下来,设置并激活交换文件: sudo mkswap /swapfile sudo swapon /swapfile现在,这个文件已经被设置为交换空间,并立即生效。 步骤 5: 确认新交换空间 再次运行 sudo swapon --show 或者 free -h 来确认新的交换空间已经生效。 步骤 6: 使更改永久化 为了让这些更改在重启后仍然有效,你需要将这条信息添加到 /etc/fstab 文件中。打开 /etc/fstab 文件: sudo nano /etc/fstab并在文件末尾添加如下一行: /swapfile none swap sw 0 0保存并关闭文件。现在,你的Ubuntu系统应该已经成功增加了虚拟内存。 注意1: 当你创建的虚拟内存过大的时,可以将块大小设置为1MB(1M),然后相应地计算出需要的块数:sudo dd if=/dev/zero of=/swapfile bs=1M count=8192在这个命令中: if=/dev/zero 指定输入文件为 /dev/zero,它是一个特殊的文件,提供无限的空字符。 of=/swapfile 是输出文件的位置和名称。 bs=1M 设置块大小为1MB。 count=8192 表示要写入8192个块,每个块大小为1MB,总共就是8GB。 这种方法降低了单次内存分配的需求,从而避免了上述错误。完成这一步之后,你可以按照之前的步骤设置交换文件的权限、将其设置为交换空间并激活它。 注意2:调整系统交换参数设置.有时即使启用了交换空间,如果系统的交换倾向参数(swappiness)设置得过低,系统也可能不会积极地使用交换空间。你可以通过以下命令查看当前的swappiness值: cat /proc/sys/vm/swappiness默认值通常是60。如果这个值非常低(例如接近0),则意味着系统更倾向于保留物理内存而不是使用交换空间。你可以临时调整这个值来测试效果: sudo sysctl vm.swappiness=60这个数值最大为100 要永久更改此设置,可以在/etc/sysctl.conf文件中添加一行: vm.swappiness = 60保存并退出,然后执行以下命令使更改立即生效: sudo sysctl -p -
 Visual Studio 2022+QT6.7安装教程 环境配置(干货)(详细) 目录: 一、安装VS2022 二、安装QT6.7.2 三、配置环境 四、其他 一、安装VS2022 1、VS2022下载链接:Visual Studio 2022 IDE - 适用于软件开发人员的编程工具 2、选择Community 2022个人免费版,点击下载 图片 3、打开安装包,选择”使用C++的桌面开发“+”visual studio拓展开发“ (前者是QT开发环境需要,后者是安装QT插件需要,小白建议安装地址默认,安装别的盘符问题也不大) 图片 图片 二、安装QT6.7.2 1、QT安装包下载方式一 官网:Qt | Tools for Each Stage of Software Development Lifecycle 官网下载需要填写一堆资料,而且下载速度比较慢(不建议) 不过后面注册需要在官网,注册账号很快,资料可以随便填 2、使用国内镜像源,不过大多数很久没更新了,都是老版本 (1)国内官网镜像如下:(比较老,官方可能也懒的更新吧) 镜像1:https://download.qt.io/ 镜像1.1:快速跳转链接:https://download.qt.io/archive/online\_installers/4.7/ (2)国内镜像如下:(比较老,很久没更新) 镜像2:清华大学:Index of /qt/official\_releases/qt/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 镜像3:中国互联网络信息中心:https://mirrors.cnnic.cn/qt/official\_releases/qt/ 镜像4:中国科学技术大学:Index of /qtproject/official\_releases/qt/ (3)其他下载链接:(建议) github链接:(等补充) 百度网盘(永久有效,失效留言):https://pan.baidu.com/s/1UGvwYTzCeihoMrMlywt6Mw?pwd=q943 提取码:q943 QT版本:6.7.2 百度网盘2(永久有效,失效留言):https://pan.baidu.com/s/1pKVpfPOsDWXxGh-IhkG2xA?pwd=4u97 提取码: 4u97 (qt-unified-windows-x64-online.exe)图片 图片 图片 图片 3、选择组件 (1)双击打开从百度网盘下载的安装包(qt-unified-windows-x64-online.exe) 账号需要在QT官网注册,上面有QT官网链接,(作者这里就省略注册步骤了,大概流程:个人邮箱->填写资料->选择地区->邮箱验证),输入账号后点击下一步 图片 (2)勾选如图所示,点击下一步图片 图片 (3)选择安装位置,点击QT 6.7 for desktop development,点击下一步 图片 (4)作者这里已经安装好了,为了偷懒就不重新装了,接下来要选择组件,这一步很重要!! 第一次安装的话要选择组件,步骤是一样的! 图片 图片 (5)选择图上这三个(MSVC、MinGW、sources),点击下一步就OK了,其中msvc、MinGW是vs中运行QT的环境库,sources是源码的意思,想多了解的话可以百度一下 图片 三、配置环境 (1)安装插件 至此,桌面已经装好QT 跟 VS了 图片 这时候需要下载一个VS的拓展插件,相信不少人都知道,但是VS下载这个玩意不是一般的慢,必须要搭梯子! ! 百度网盘下载QT Visual studio tools:(永久有效,失效留言) QT Visual studio tools 图片 github链接:(等补充) 图片 下载后双击安装就行了 注意:VS一定要关闭,安装好后再打开,这样VS的拓展中就多了一个QT插件啦!! (2)配置环境 VS->拓展->QT VS TOOLS->QT versions 点击 +add new Qt version ->path 路径:C:\Qt\6.7.2\msvc2019\_64\bin 选择qmake 右下角打开 图片 图下是作者配置好后的效果 图片 (3)接下来就可以打开VS,新建项目 -----> 右上角搜索QT,选择QT Widget Application模板 图片图片 (4)在这里可以修改项目名称后,作者这里是默认的,点击创建图片 (5)点击继续后,这里选择如图所示 图片 (6)作者这里选择的是QWidget窗口,其他默认就行图片 (7)点击finish,创建项目;可以看到文件结构与Qt Creator里面大差不差 图片 (8)点击”本地 windows 调试器“/debug运行,出现一个空窗口,说明环境就安装成功了 图片 (9)当然,也可以打开原QT .pro 后缀的项目 图片 四、其他 (1)安装完成后,需要安装一个插件解决字符乱码的问题,使用FileEncoding插件,这个插件不大,几秒就下好了,下载好后关闭VS,会自动安装该插件,窗口右下角修改为UTF-8(BOM),向窗口打印、向控件输出字符就不会乱码了 VS->扩展->管理扩展->在浏览中搜索 FileEncoding 作者懒的卸载再装了,在这里就不演示了 0.0 图片 图片 (2)另外还有一个编译助手插件,叫通义灵码,个人觉得挺好用的,从网盘下载后双击安装即可 通义灵码官网:通义灵码 - OpenI 百度网盘下载通义灵码:(永久有效) 提取码:5b8u https://pan.baidu.com/s/1xo0OZPPTJarmXOtZvdm8kg?pwd=5b8u 提取码: 5b8u
Visual Studio 2022+QT6.7安装教程 环境配置(干货)(详细) 目录: 一、安装VS2022 二、安装QT6.7.2 三、配置环境 四、其他 一、安装VS2022 1、VS2022下载链接:Visual Studio 2022 IDE - 适用于软件开发人员的编程工具 2、选择Community 2022个人免费版,点击下载 图片 3、打开安装包,选择”使用C++的桌面开发“+”visual studio拓展开发“ (前者是QT开发环境需要,后者是安装QT插件需要,小白建议安装地址默认,安装别的盘符问题也不大) 图片 图片 二、安装QT6.7.2 1、QT安装包下载方式一 官网:Qt | Tools for Each Stage of Software Development Lifecycle 官网下载需要填写一堆资料,而且下载速度比较慢(不建议) 不过后面注册需要在官网,注册账号很快,资料可以随便填 2、使用国内镜像源,不过大多数很久没更新了,都是老版本 (1)国内官网镜像如下:(比较老,官方可能也懒的更新吧) 镜像1:https://download.qt.io/ 镜像1.1:快速跳转链接:https://download.qt.io/archive/online\_installers/4.7/ (2)国内镜像如下:(比较老,很久没更新) 镜像2:清华大学:Index of /qt/official\_releases/qt/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 镜像3:中国互联网络信息中心:https://mirrors.cnnic.cn/qt/official\_releases/qt/ 镜像4:中国科学技术大学:Index of /qtproject/official\_releases/qt/ (3)其他下载链接:(建议) github链接:(等补充) 百度网盘(永久有效,失效留言):https://pan.baidu.com/s/1UGvwYTzCeihoMrMlywt6Mw?pwd=q943 提取码:q943 QT版本:6.7.2 百度网盘2(永久有效,失效留言):https://pan.baidu.com/s/1pKVpfPOsDWXxGh-IhkG2xA?pwd=4u97 提取码: 4u97 (qt-unified-windows-x64-online.exe)图片 图片 图片 图片 3、选择组件 (1)双击打开从百度网盘下载的安装包(qt-unified-windows-x64-online.exe) 账号需要在QT官网注册,上面有QT官网链接,(作者这里就省略注册步骤了,大概流程:个人邮箱->填写资料->选择地区->邮箱验证),输入账号后点击下一步 图片 (2)勾选如图所示,点击下一步图片 图片 (3)选择安装位置,点击QT 6.7 for desktop development,点击下一步 图片 (4)作者这里已经安装好了,为了偷懒就不重新装了,接下来要选择组件,这一步很重要!! 第一次安装的话要选择组件,步骤是一样的! 图片 图片 (5)选择图上这三个(MSVC、MinGW、sources),点击下一步就OK了,其中msvc、MinGW是vs中运行QT的环境库,sources是源码的意思,想多了解的话可以百度一下 图片 三、配置环境 (1)安装插件 至此,桌面已经装好QT 跟 VS了 图片 这时候需要下载一个VS的拓展插件,相信不少人都知道,但是VS下载这个玩意不是一般的慢,必须要搭梯子! ! 百度网盘下载QT Visual studio tools:(永久有效,失效留言) QT Visual studio tools 图片 github链接:(等补充) 图片 下载后双击安装就行了 注意:VS一定要关闭,安装好后再打开,这样VS的拓展中就多了一个QT插件啦!! (2)配置环境 VS->拓展->QT VS TOOLS->QT versions 点击 +add new Qt version ->path 路径:C:\Qt\6.7.2\msvc2019\_64\bin 选择qmake 右下角打开 图片 图下是作者配置好后的效果 图片 (3)接下来就可以打开VS,新建项目 -----> 右上角搜索QT,选择QT Widget Application模板 图片图片 (4)在这里可以修改项目名称后,作者这里是默认的,点击创建图片 (5)点击继续后,这里选择如图所示 图片 (6)作者这里选择的是QWidget窗口,其他默认就行图片 (7)点击finish,创建项目;可以看到文件结构与Qt Creator里面大差不差 图片 (8)点击”本地 windows 调试器“/debug运行,出现一个空窗口,说明环境就安装成功了 图片 (9)当然,也可以打开原QT .pro 后缀的项目 图片 四、其他 (1)安装完成后,需要安装一个插件解决字符乱码的问题,使用FileEncoding插件,这个插件不大,几秒就下好了,下载好后关闭VS,会自动安装该插件,窗口右下角修改为UTF-8(BOM),向窗口打印、向控件输出字符就不会乱码了 VS->扩展->管理扩展->在浏览中搜索 FileEncoding 作者懒的卸载再装了,在这里就不演示了 0.0 图片 图片 (2)另外还有一个编译助手插件,叫通义灵码,个人觉得挺好用的,从网盘下载后双击安装即可 通义灵码官网:通义灵码 - OpenI 百度网盘下载通义灵码:(永久有效) 提取码:5b8u https://pan.baidu.com/s/1xo0OZPPTJarmXOtZvdm8kg?pwd=5b8u 提取码: 5b8u -
 Qt下载安装及配置教程 文章目录 1. QT简介 2. 下载QT 3. 检查配置环境 4. 创建QT项目 1. QT简介 Qt是一个跨平台C++图形用户界面(GUI)工具包,它由Qt公司(前身为Trolltech)开发和维护。自1995年发布以来,Qt因其强大的功能和跨平台能力,成为了许多软件开发者的首选工具。无论是在桌面应用程序、移动应用程序,还是嵌入式系统中,Qt都能提供一致的开发体验和高质量的用户界面。 主要特点 跨平台支持:Qt支持多个操作系统,包括Windows、macOS、Linux、iOS和Android。这使得开发者可以编写一次代码,并在多个平台上运行,极大地提高了开发效率。 丰富的组件库:Qt提供了丰富的预定义组件,如按钮、文本框、菜单、工具栏等,这些组件都经过精心设计,可以帮助开发者快速构建用户界面。此外,Qt还支持自定义组件,满足各种特定需求。 强大的图形能力:Qt内置了强大的2D和3D图形处理能力,支持OpenGL,能够创建复杂的图形界面和动画效果,适用于游戏开发、图形编辑软件等对图形性能有高要求的应用。 信号与槽机制:Qt独特的信号与槽机制提供了一种松耦合的事件处理方式,使得对象之间的通信更加灵活和高效,是Qt最具特色的功能之一。 文档和社区支持:Qt拥有详尽的文档和一个活跃的开发者社区。无论是新手还是有经验的开发者,都能在官方文档、论坛和各种教程中找到所需的帮助和资源。 应用领域 Qt广泛应用于各个领域,包括但不限于: 桌面应用程序:如文本编辑器、媒体播放器、图形设计工具等。 移动应用程序:支持iOS和Android平台的开发。 嵌入式系统:用于家电、汽车、工业控制等领域的嵌入式设备开发。 游戏开发:借助Qt的图形能力和跨平台特性,许多小型游戏开发者也选择使用Qt。 总的来说,Qt作为一个功能强大且灵活的工具包,不仅简化了跨平台应用程序的开发过程,还提供了高质量的用户界面和丰富的功能组件。 2. 下载QT 官方网站: Qt | 软件开发全周期的各阶段工具 1. 页面右上角可以切换语言,点击Download try进入下载页面。 图片 2. 点击选择开源版 图片 3. 点击后会进入开源版的社区许可页面,不用管这个,向下拉找到下载按钮。 图片 4. 选择对应的版本并下载,这里下载Windows版本,QT5.14.2之后的版本不再提供离线安装包,改为下载在线安装器。 图片 5. 等待下载完成即可,然后点击打开。 图片 6. 首先就是登录qt账户,如果没有可以自行注册一个。然后选择个人用户,之后点击下一步进行安装。 图片 图片 7. 这里选择没有,然后继续进行下一步 图片 8. 选择合适的文件夹安装,路径不能包含中文字符、空格等特殊符号。然后选择第一个Custom Installation。 图片 9. 开发组件选择 把右边的类别全选上,然后点击筛选。 图片 10. 组件安装 这里选择需要的版本,可以选择多个版本,而且即使用时知道选择少了,后面也能补安装。 图片 按照下面的图片进行选择即可: 推荐安装MSVC和MinGW的对应版本套件各一个,MSVC套件可以让你在Visual Studio下开发,MinGW可以让你在Qt Creator下开发。 图片 图片 图片 11. 选择好以后点击下一步安装即可。 大概需要10G的安装空间,安装完成后实际占用5G. 12. 安装完成,这里根据需求选择向导。可以选择 launch qt creator,因为接下来要配置软件。 图片 3. 检查配置环境 1. 安装完成后,打开编辑系统环境变量。 图片 2. 选中系统变量中的Path,然后点击编辑。 图片 3. 检查是否有这三个环境,如果没有根据自己的安装目录进行添加 图片 4. 创建QT项目 1. 点击创建项目 图片 2. 均选择第一个,然后点选择 图片 3. 输入项目名称、选择项目路径、点击下一步,项目名称和项目路径不能包含中文符号、空格等特殊字符。 图片 4. 选择构建工具 qmake是Qt提供的构建工具,用于简化 Qt 项目的构建过程。 CMake 是一个跨平台的开源构建工具,用于管理和构建 C++ 程序的软件项目。与 qmake 类似,CMake 的目标是简化跨平台软件项目的构建过程。 Qbs,全称:Qt Build Suite,是由Qt官方提供的一个跨平台构建工具,用于构建和管理Qt和非Qt项目。它是Qt Creator集成开发环境(IDE)的一部分,但也可以独立使用。 图片 5. 选择基础类, 这里选择QWidget 图片 6. 接下来下一步到选择构建套件 使用QtCreator编写时,选择MinGW对应的版本 使用Microsoft Visual Studio编写Qt程序则选择MSVC的对应版本 图片 7. 点击下一步,点击完成,然后等待构建. 此时Qt Creator会开始构建项目,右下角可以看见进度条。 图片 8. 点击右下角的绿色运行按钮,如果弹出这个框,则证明运行成功。 图片 到此QT的下载安装以及环境配置就全部完成了。
Qt下载安装及配置教程 文章目录 1. QT简介 2. 下载QT 3. 检查配置环境 4. 创建QT项目 1. QT简介 Qt是一个跨平台C++图形用户界面(GUI)工具包,它由Qt公司(前身为Trolltech)开发和维护。自1995年发布以来,Qt因其强大的功能和跨平台能力,成为了许多软件开发者的首选工具。无论是在桌面应用程序、移动应用程序,还是嵌入式系统中,Qt都能提供一致的开发体验和高质量的用户界面。 主要特点 跨平台支持:Qt支持多个操作系统,包括Windows、macOS、Linux、iOS和Android。这使得开发者可以编写一次代码,并在多个平台上运行,极大地提高了开发效率。 丰富的组件库:Qt提供了丰富的预定义组件,如按钮、文本框、菜单、工具栏等,这些组件都经过精心设计,可以帮助开发者快速构建用户界面。此外,Qt还支持自定义组件,满足各种特定需求。 强大的图形能力:Qt内置了强大的2D和3D图形处理能力,支持OpenGL,能够创建复杂的图形界面和动画效果,适用于游戏开发、图形编辑软件等对图形性能有高要求的应用。 信号与槽机制:Qt独特的信号与槽机制提供了一种松耦合的事件处理方式,使得对象之间的通信更加灵活和高效,是Qt最具特色的功能之一。 文档和社区支持:Qt拥有详尽的文档和一个活跃的开发者社区。无论是新手还是有经验的开发者,都能在官方文档、论坛和各种教程中找到所需的帮助和资源。 应用领域 Qt广泛应用于各个领域,包括但不限于: 桌面应用程序:如文本编辑器、媒体播放器、图形设计工具等。 移动应用程序:支持iOS和Android平台的开发。 嵌入式系统:用于家电、汽车、工业控制等领域的嵌入式设备开发。 游戏开发:借助Qt的图形能力和跨平台特性,许多小型游戏开发者也选择使用Qt。 总的来说,Qt作为一个功能强大且灵活的工具包,不仅简化了跨平台应用程序的开发过程,还提供了高质量的用户界面和丰富的功能组件。 2. 下载QT 官方网站: Qt | 软件开发全周期的各阶段工具 1. 页面右上角可以切换语言,点击Download try进入下载页面。 图片 2. 点击选择开源版 图片 3. 点击后会进入开源版的社区许可页面,不用管这个,向下拉找到下载按钮。 图片 4. 选择对应的版本并下载,这里下载Windows版本,QT5.14.2之后的版本不再提供离线安装包,改为下载在线安装器。 图片 5. 等待下载完成即可,然后点击打开。 图片 6. 首先就是登录qt账户,如果没有可以自行注册一个。然后选择个人用户,之后点击下一步进行安装。 图片 图片 7. 这里选择没有,然后继续进行下一步 图片 8. 选择合适的文件夹安装,路径不能包含中文字符、空格等特殊符号。然后选择第一个Custom Installation。 图片 9. 开发组件选择 把右边的类别全选上,然后点击筛选。 图片 10. 组件安装 这里选择需要的版本,可以选择多个版本,而且即使用时知道选择少了,后面也能补安装。 图片 按照下面的图片进行选择即可: 推荐安装MSVC和MinGW的对应版本套件各一个,MSVC套件可以让你在Visual Studio下开发,MinGW可以让你在Qt Creator下开发。 图片 图片 图片 11. 选择好以后点击下一步安装即可。 大概需要10G的安装空间,安装完成后实际占用5G. 12. 安装完成,这里根据需求选择向导。可以选择 launch qt creator,因为接下来要配置软件。 图片 3. 检查配置环境 1. 安装完成后,打开编辑系统环境变量。 图片 2. 选中系统变量中的Path,然后点击编辑。 图片 3. 检查是否有这三个环境,如果没有根据自己的安装目录进行添加 图片 4. 创建QT项目 1. 点击创建项目 图片 2. 均选择第一个,然后点选择 图片 3. 输入项目名称、选择项目路径、点击下一步,项目名称和项目路径不能包含中文符号、空格等特殊字符。 图片 4. 选择构建工具 qmake是Qt提供的构建工具,用于简化 Qt 项目的构建过程。 CMake 是一个跨平台的开源构建工具,用于管理和构建 C++ 程序的软件项目。与 qmake 类似,CMake 的目标是简化跨平台软件项目的构建过程。 Qbs,全称:Qt Build Suite,是由Qt官方提供的一个跨平台构建工具,用于构建和管理Qt和非Qt项目。它是Qt Creator集成开发环境(IDE)的一部分,但也可以独立使用。 图片 5. 选择基础类, 这里选择QWidget 图片 6. 接下来下一步到选择构建套件 使用QtCreator编写时,选择MinGW对应的版本 使用Microsoft Visual Studio编写Qt程序则选择MSVC的对应版本 图片 7. 点击下一步,点击完成,然后等待构建. 此时Qt Creator会开始构建项目,右下角可以看见进度条。 图片 8. 点击右下角的绿色运行按钮,如果弹出这个框,则证明运行成功。 图片 到此QT的下载安装以及环境配置就全部完成了。 -
 牛奶咖啡相关代码 牛奶咖啡相关代码 前言 记录编写牛奶咖啡软件的相关代码,方便后续自己修改更新改进 相关代码 {collapse-item label="游戏更新标识" close} 说明:获取游戏更新内容的标识,以达到自动发布游戏更新内容,代码如下: private async void 更新标识() { string url = "http://rc.leeuu.com/data/js/rcdef01.js";//浪漫庄园更新地址 using HttpClient client = new HttpClient(); string pagecontent = await client.GetStringAsync(url); string pattern = @"news,(.*?),"; Match match = Regex.Match(pagecontent, pattern); if (match.Success) { string extractedContent = match.Groups[1].Value; Console.WriteLine(extractedContent); string url_更新内容 = "http://rc.leeuu.com/data/news/" + extractedContent + ".htm"; using HttpClient client1 = new HttpClient(); string pagecontent1 = await client1.GetStringAsync(url_更新内容); HtmlAgilityPack.HtmlDocument doc = new HtmlAgilityPack.HtmlDocument(); doc.LoadHtml(pagecontent1); HtmlNode 内容 = doc.DocumentNode.SelectSingleNode("//div[@id='right']");//获取更新内容的相关信息 if (内容 != null) { Console.WriteLine(内容.InnerHtml); string 正文 = 内容.InnerHtml; //去掉p标签,去掉</strong>标签 正文 = 正文.Replace("<p>", "").Replace("</p>", "").Replace("<strong>", "").Replace("</strong>", "").Replace("<h3>", "").Replace("</h3>", "").Replace("<p style=\"text-align: right;\">", "").Replace(" ", "").Replace("</span>", "").Replace("<span style=\"text-indent: 2em;\">", "").Replace("<br>", "").Replace("<div id=\"qb-sougou-search\" style=\"display: none; opacity: 0;\">\r\n搜索\r\n<p class=\"last-btn\">复制\r\n<iframe src=\"\"></iframe></div>", "").Replace("<span style=\"color: rgb(255, 0, 255);\">", "");//去除无关内容 textBox_首页.Text = 正文; } else { Console.WriteLine("没找到相关内容"); } } else { Console.WriteLine("未找到匹配内容"); } }{/collapse-item} {collapse-item label="获取服务器更新说明" close} 说明:读取服务器内的文本文件获取其中内容,并将获取到的内容显示在指定位置,代码如下: private async Task 历史更新() { string 历史更新_url = "........";//将""中的内容替换为你自己的文本文档地址 try { WebClient client = new WebClient(); string content = client.DownloadString(历史更新_url); // 将换行符替换为TextBox能识别的换行格式 content = content.Replace("\n", "\r\n"); textBox_历史更新.Text = content; } catch (Exception ex) { MessageBox.Show("读取文件出错: " + ex.Message); } }{/collapse-item} {collapse-item label="读取内容到下拉框中" close} 说明:读取服务器中的内容到下拉框中,代码如下: if (comboBox_功能选择.SelectedIndex == 0) { string 搜物_url = ".....";//替换为你的文档位置 try { WebClient client = new WebClient(); string content = client.DownloadString(搜物_url); string[] lines = content.Split(new string[] { "\r\n", "\n" }, StringSplitOptions.RemoveEmptyEntries); comboBox_查询.Items.Clear(); foreach (string line in lines) { comboBox_查询.Items.Add(line); } } catch (Exception ex) { MessageBox.Show("读取文件出错: " + ex.Message); } }其它的内容类似 {/collapse-item} {collapse-item label="钉钉发送信息函数" close} 说明:钉钉发送信息函数,代码如下: public static class DingDingNotifier { private const string WebhookUrl = "......";//替换为钉钉群内机器人的链接 public static async Task SendMessage(string message) { var client = new HttpClient(); // 使用 markdown 格式并包含 @all var jsonContent = new { msgtype = "markdown", markdown = new { title = "公告", text = $"#### 公告\n{message}\n\n@all" // 注意这里的 @all 标签 }, at = new { atMobiles = new string[] , // 保持为空数组,因为我们使用 @all isAtAll = true // 设置为 true 以 @所有人 } }; var jsonOptions = new JsonSerializerOptions { PropertyNamingPolicy = JsonNamingPolicy.CamelCase }; var content = new StringContent(System.Text.Json.JsonSerializer.Serialize(jsonContent, jsonOptions), Encoding.UTF8, "application/json"); try { HttpResponseMessage response = await client.PostAsync(WebhookUrl, content); if (!response.IsSuccessStatusCode) { Console.WriteLine($"发送消息到钉钉失败。状态码: {response.StatusCode}"); } else { Console.WriteLine("消息发送成功。"); } } catch (Exception ex) { Console.WriteLine($"发送消息到钉钉时出错: {ex.Message}"); } } }{/collapse-item}
牛奶咖啡相关代码 牛奶咖啡相关代码 前言 记录编写牛奶咖啡软件的相关代码,方便后续自己修改更新改进 相关代码 {collapse-item label="游戏更新标识" close} 说明:获取游戏更新内容的标识,以达到自动发布游戏更新内容,代码如下: private async void 更新标识() { string url = "http://rc.leeuu.com/data/js/rcdef01.js";//浪漫庄园更新地址 using HttpClient client = new HttpClient(); string pagecontent = await client.GetStringAsync(url); string pattern = @"news,(.*?),"; Match match = Regex.Match(pagecontent, pattern); if (match.Success) { string extractedContent = match.Groups[1].Value; Console.WriteLine(extractedContent); string url_更新内容 = "http://rc.leeuu.com/data/news/" + extractedContent + ".htm"; using HttpClient client1 = new HttpClient(); string pagecontent1 = await client1.GetStringAsync(url_更新内容); HtmlAgilityPack.HtmlDocument doc = new HtmlAgilityPack.HtmlDocument(); doc.LoadHtml(pagecontent1); HtmlNode 内容 = doc.DocumentNode.SelectSingleNode("//div[@id='right']");//获取更新内容的相关信息 if (内容 != null) { Console.WriteLine(内容.InnerHtml); string 正文 = 内容.InnerHtml; //去掉p标签,去掉</strong>标签 正文 = 正文.Replace("<p>", "").Replace("</p>", "").Replace("<strong>", "").Replace("</strong>", "").Replace("<h3>", "").Replace("</h3>", "").Replace("<p style=\"text-align: right;\">", "").Replace(" ", "").Replace("</span>", "").Replace("<span style=\"text-indent: 2em;\">", "").Replace("<br>", "").Replace("<div id=\"qb-sougou-search\" style=\"display: none; opacity: 0;\">\r\n搜索\r\n<p class=\"last-btn\">复制\r\n<iframe src=\"\"></iframe></div>", "").Replace("<span style=\"color: rgb(255, 0, 255);\">", "");//去除无关内容 textBox_首页.Text = 正文; } else { Console.WriteLine("没找到相关内容"); } } else { Console.WriteLine("未找到匹配内容"); } }{/collapse-item} {collapse-item label="获取服务器更新说明" close} 说明:读取服务器内的文本文件获取其中内容,并将获取到的内容显示在指定位置,代码如下: private async Task 历史更新() { string 历史更新_url = "........";//将""中的内容替换为你自己的文本文档地址 try { WebClient client = new WebClient(); string content = client.DownloadString(历史更新_url); // 将换行符替换为TextBox能识别的换行格式 content = content.Replace("\n", "\r\n"); textBox_历史更新.Text = content; } catch (Exception ex) { MessageBox.Show("读取文件出错: " + ex.Message); } }{/collapse-item} {collapse-item label="读取内容到下拉框中" close} 说明:读取服务器中的内容到下拉框中,代码如下: if (comboBox_功能选择.SelectedIndex == 0) { string 搜物_url = ".....";//替换为你的文档位置 try { WebClient client = new WebClient(); string content = client.DownloadString(搜物_url); string[] lines = content.Split(new string[] { "\r\n", "\n" }, StringSplitOptions.RemoveEmptyEntries); comboBox_查询.Items.Clear(); foreach (string line in lines) { comboBox_查询.Items.Add(line); } } catch (Exception ex) { MessageBox.Show("读取文件出错: " + ex.Message); } }其它的内容类似 {/collapse-item} {collapse-item label="钉钉发送信息函数" close} 说明:钉钉发送信息函数,代码如下: public static class DingDingNotifier { private const string WebhookUrl = "......";//替换为钉钉群内机器人的链接 public static async Task SendMessage(string message) { var client = new HttpClient(); // 使用 markdown 格式并包含 @all var jsonContent = new { msgtype = "markdown", markdown = new { title = "公告", text = $"#### 公告\n{message}\n\n@all" // 注意这里的 @all 标签 }, at = new { atMobiles = new string[] , // 保持为空数组,因为我们使用 @all isAtAll = true // 设置为 true 以 @所有人 } }; var jsonOptions = new JsonSerializerOptions { PropertyNamingPolicy = JsonNamingPolicy.CamelCase }; var content = new StringContent(System.Text.Json.JsonSerializer.Serialize(jsonContent, jsonOptions), Encoding.UTF8, "application/json"); try { HttpResponseMessage response = await client.PostAsync(WebhookUrl, content); if (!response.IsSuccessStatusCode) { Console.WriteLine($"发送消息到钉钉失败。状态码: {response.StatusCode}"); } else { Console.WriteLine("消息发送成功。"); } } catch (Exception ex) { Console.WriteLine($"发送消息到钉钉时出错: {ex.Message}"); } } }{/collapse-item} -
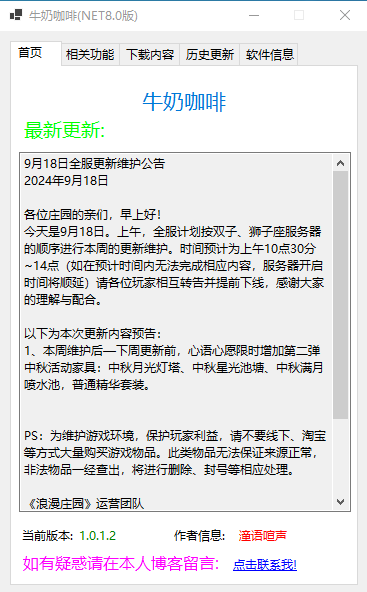
 牛奶咖啡更新日志 前言 本工具使用C#搭载NET Croe 8.0框架编译而成,软件功能单一更多功能慢慢开发中,仅供自己娱乐使用版本说明 从1.43.3.1版本开始将不按照顺序填写版本号,以此版本为例:1表示大版本号;43表示今年的第几周;3表示当周的第几天更新的;最后的1表示小版本号效果图 效果图图片 更新历程 {collapse-item label="详细更新说明" close} 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b ed4014 {/collapse-item} 下载地址 目前仅供个人使用,暂未开发开放版本!!!
牛奶咖啡更新日志 前言 本工具使用C#搭载NET Croe 8.0框架编译而成,软件功能单一更多功能慢慢开发中,仅供自己娱乐使用版本说明 从1.43.3.1版本开始将不按照顺序填写版本号,以此版本为例:1表示大版本号;43表示今年的第几周;3表示当周的第几天更新的;最后的1表示小版本号效果图 效果图图片 更新历程 {collapse-item label="详细更新说明" close} 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b 19be6b ed4014 {/collapse-item} 下载地址 目前仅供个人使用,暂未开发开放版本!!!