
修改
functions.php
文件,底部增加,文件路径:
/usr/themes/Joe
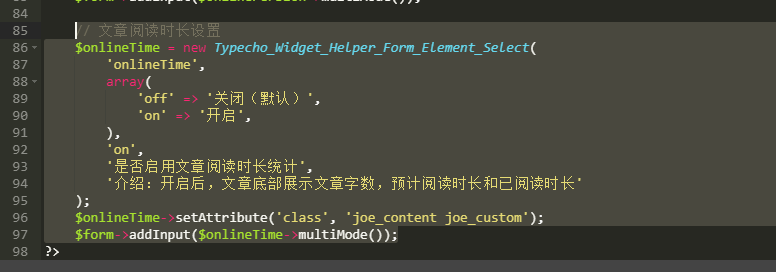
注意:代码一定要在</>之间,否则会报错 // 文章阅读时长设置 $onlineTime = new Typecho_Widget_Helper_Form_Element_Select( 'onlineTime', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'on', '是否启用文章阅读时长统计', '介绍:开启后,文章底部展示文章字数,预计阅读时长和已阅读时长' ); $onlineTime->setAttribute('class', 'joe_content joe_post'); //如果设置无法展示,请将joe_custom替换为joe_other $form->addInput($onlineTime->multiMode());
{/tabs-pane}
{tabs-pane label="第二步"}
2.修改
article.php
文件,文件路径:
usr/themes/Joe/module/single<div class="contain" style="margin-bottom: 10px; <?php if(Helper::options()->onlineTime !== 'on') echo 'display:none;' ?>"> <blockquote id="onlineTime">本文共 <?php art_count($this->cid); ?> 个字数,平均阅读时长 ≈ <?php echo art_time($this->cid); ?>分钟</blockquote> </div>
{/tabs-pane}
{tabs-pane label="第三步"}
3.修改
article.php
文件,文件路径:
usr/themes/Joe/module/single
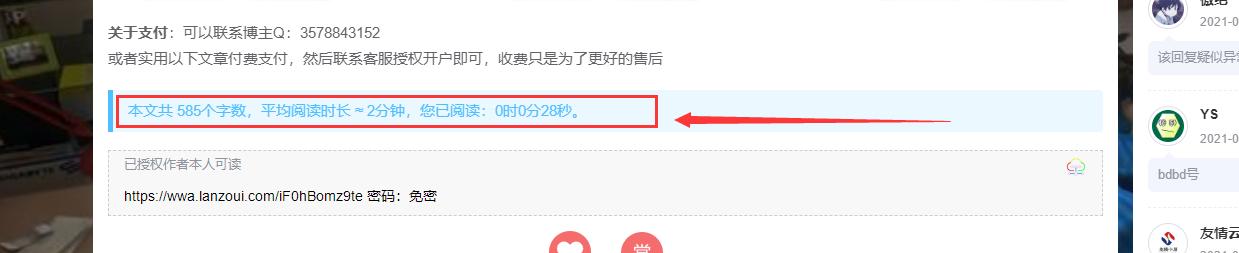
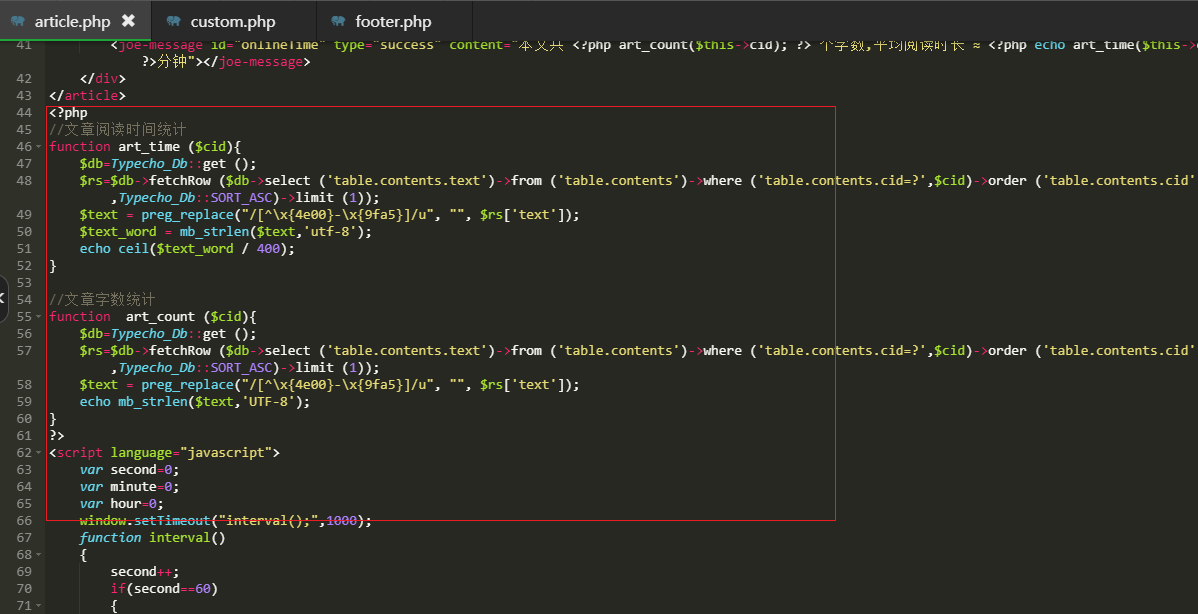
在最底部添加以下代码:<?php //文章阅读时间统计 function art_time ($cid){ $db=Typecho_Db::get (); $rs=$db->fetchRow ($db->select ('table.contents.text')->from ('table.contents')->where ('table.contents.cid=?',$cid)->order ('table.contents.cid',Typecho_Db::SORT_ASC)->limit (1)); $text = preg_replace("/[^\x{4e00}-\x{9fa5}]/u", "", $rs['text']); $text_word = mb_strlen($text,'utf-8'); echo ceil($text_word / 400); } //文章字数统计 function art_count ($cid){ $db=Typecho_Db::get (); $rs=$db->fetchRow ($db->select ('table.contents.text')->from ('table.contents')->where ('table.contents.cid=?',$cid)->order ('table.contents.cid',Typecho_Db::SORT_ASC)->limit (1)); $text = preg_replace("/[^\x{4e00}-\x{9fa5}]/u", "", $rs['text']); echo mb_strlen($text,'UTF-8'); } ?> <script language="javascript"> var second=0; var minute=0; var hour=0; window.setTimeout("interval();",1000); function interval() { second++; if(second==60) { second=0;minute+=1; } if(minute==60) { minute=0;hour+=1; } var onlineTime = "您已阅读:" + hour + "时" + minute + "分" + second + "秒。"; var joe_message_content = "本文共 " + <?php art_count($this->cid); ?> + "个字数,平均阅读时长 ≈ " + <?php echo art_time($this->cid); ?> + "分钟,"; $('#onlineTime').text(joe_message_content + onlineTime); window.setTimeout("interval();", 1000); } </script>
{/tabs-pane}