找到
8
篇与
文章分享
相关的结果
- 第 2 页
-
 Qt下载安装及配置教程 文章目录 1. QT简介 2. 下载QT 3. 检查配置环境 4. 创建QT项目 1. QT简介 Qt是一个跨平台C++图形用户界面(GUI)工具包,它由Qt公司(前身为Trolltech)开发和维护。自1995年发布以来,Qt因其强大的功能和跨平台能力,成为了许多软件开发者的首选工具。无论是在桌面应用程序、移动应用程序,还是嵌入式系统中,Qt都能提供一致的开发体验和高质量的用户界面。 主要特点 跨平台支持:Qt支持多个操作系统,包括Windows、macOS、Linux、iOS和Android。这使得开发者可以编写一次代码,并在多个平台上运行,极大地提高了开发效率。 丰富的组件库:Qt提供了丰富的预定义组件,如按钮、文本框、菜单、工具栏等,这些组件都经过精心设计,可以帮助开发者快速构建用户界面。此外,Qt还支持自定义组件,满足各种特定需求。 强大的图形能力:Qt内置了强大的2D和3D图形处理能力,支持OpenGL,能够创建复杂的图形界面和动画效果,适用于游戏开发、图形编辑软件等对图形性能有高要求的应用。 信号与槽机制:Qt独特的信号与槽机制提供了一种松耦合的事件处理方式,使得对象之间的通信更加灵活和高效,是Qt最具特色的功能之一。 文档和社区支持:Qt拥有详尽的文档和一个活跃的开发者社区。无论是新手还是有经验的开发者,都能在官方文档、论坛和各种教程中找到所需的帮助和资源。 应用领域 Qt广泛应用于各个领域,包括但不限于: 桌面应用程序:如文本编辑器、媒体播放器、图形设计工具等。 移动应用程序:支持iOS和Android平台的开发。 嵌入式系统:用于家电、汽车、工业控制等领域的嵌入式设备开发。 游戏开发:借助Qt的图形能力和跨平台特性,许多小型游戏开发者也选择使用Qt。 总的来说,Qt作为一个功能强大且灵活的工具包,不仅简化了跨平台应用程序的开发过程,还提供了高质量的用户界面和丰富的功能组件。 2. 下载QT 官方网站: Qt | 软件开发全周期的各阶段工具 1. 页面右上角可以切换语言,点击Download try进入下载页面。 图片 2. 点击选择开源版 图片 3. 点击后会进入开源版的社区许可页面,不用管这个,向下拉找到下载按钮。 图片 4. 选择对应的版本并下载,这里下载Windows版本,QT5.14.2之后的版本不再提供离线安装包,改为下载在线安装器。 图片 5. 等待下载完成即可,然后点击打开。 图片 6. 首先就是登录qt账户,如果没有可以自行注册一个。然后选择个人用户,之后点击下一步进行安装。 图片 图片 7. 这里选择没有,然后继续进行下一步 图片 8. 选择合适的文件夹安装,路径不能包含中文字符、空格等特殊符号。然后选择第一个Custom Installation。 图片 9. 开发组件选择 把右边的类别全选上,然后点击筛选。 图片 10. 组件安装 这里选择需要的版本,可以选择多个版本,而且即使用时知道选择少了,后面也能补安装。 图片 按照下面的图片进行选择即可: 推荐安装MSVC和MinGW的对应版本套件各一个,MSVC套件可以让你在Visual Studio下开发,MinGW可以让你在Qt Creator下开发。 图片 图片 图片 11. 选择好以后点击下一步安装即可。 大概需要10G的安装空间,安装完成后实际占用5G. 12. 安装完成,这里根据需求选择向导。可以选择 launch qt creator,因为接下来要配置软件。 图片 3. 检查配置环境 1. 安装完成后,打开编辑系统环境变量。 图片 2. 选中系统变量中的Path,然后点击编辑。 图片 3. 检查是否有这三个环境,如果没有根据自己的安装目录进行添加 图片 4. 创建QT项目 1. 点击创建项目 图片 2. 均选择第一个,然后点选择 图片 3. 输入项目名称、选择项目路径、点击下一步,项目名称和项目路径不能包含中文符号、空格等特殊字符。 图片 4. 选择构建工具 qmake是Qt提供的构建工具,用于简化 Qt 项目的构建过程。 CMake 是一个跨平台的开源构建工具,用于管理和构建 C++ 程序的软件项目。与 qmake 类似,CMake 的目标是简化跨平台软件项目的构建过程。 Qbs,全称:Qt Build Suite,是由Qt官方提供的一个跨平台构建工具,用于构建和管理Qt和非Qt项目。它是Qt Creator集成开发环境(IDE)的一部分,但也可以独立使用。 图片 5. 选择基础类, 这里选择QWidget 图片 6. 接下来下一步到选择构建套件 使用QtCreator编写时,选择MinGW对应的版本 使用Microsoft Visual Studio编写Qt程序则选择MSVC的对应版本 图片 7. 点击下一步,点击完成,然后等待构建. 此时Qt Creator会开始构建项目,右下角可以看见进度条。 图片 8. 点击右下角的绿色运行按钮,如果弹出这个框,则证明运行成功。 图片 到此QT的下载安装以及环境配置就全部完成了。
Qt下载安装及配置教程 文章目录 1. QT简介 2. 下载QT 3. 检查配置环境 4. 创建QT项目 1. QT简介 Qt是一个跨平台C++图形用户界面(GUI)工具包,它由Qt公司(前身为Trolltech)开发和维护。自1995年发布以来,Qt因其强大的功能和跨平台能力,成为了许多软件开发者的首选工具。无论是在桌面应用程序、移动应用程序,还是嵌入式系统中,Qt都能提供一致的开发体验和高质量的用户界面。 主要特点 跨平台支持:Qt支持多个操作系统,包括Windows、macOS、Linux、iOS和Android。这使得开发者可以编写一次代码,并在多个平台上运行,极大地提高了开发效率。 丰富的组件库:Qt提供了丰富的预定义组件,如按钮、文本框、菜单、工具栏等,这些组件都经过精心设计,可以帮助开发者快速构建用户界面。此外,Qt还支持自定义组件,满足各种特定需求。 强大的图形能力:Qt内置了强大的2D和3D图形处理能力,支持OpenGL,能够创建复杂的图形界面和动画效果,适用于游戏开发、图形编辑软件等对图形性能有高要求的应用。 信号与槽机制:Qt独特的信号与槽机制提供了一种松耦合的事件处理方式,使得对象之间的通信更加灵活和高效,是Qt最具特色的功能之一。 文档和社区支持:Qt拥有详尽的文档和一个活跃的开发者社区。无论是新手还是有经验的开发者,都能在官方文档、论坛和各种教程中找到所需的帮助和资源。 应用领域 Qt广泛应用于各个领域,包括但不限于: 桌面应用程序:如文本编辑器、媒体播放器、图形设计工具等。 移动应用程序:支持iOS和Android平台的开发。 嵌入式系统:用于家电、汽车、工业控制等领域的嵌入式设备开发。 游戏开发:借助Qt的图形能力和跨平台特性,许多小型游戏开发者也选择使用Qt。 总的来说,Qt作为一个功能强大且灵活的工具包,不仅简化了跨平台应用程序的开发过程,还提供了高质量的用户界面和丰富的功能组件。 2. 下载QT 官方网站: Qt | 软件开发全周期的各阶段工具 1. 页面右上角可以切换语言,点击Download try进入下载页面。 图片 2. 点击选择开源版 图片 3. 点击后会进入开源版的社区许可页面,不用管这个,向下拉找到下载按钮。 图片 4. 选择对应的版本并下载,这里下载Windows版本,QT5.14.2之后的版本不再提供离线安装包,改为下载在线安装器。 图片 5. 等待下载完成即可,然后点击打开。 图片 6. 首先就是登录qt账户,如果没有可以自行注册一个。然后选择个人用户,之后点击下一步进行安装。 图片 图片 7. 这里选择没有,然后继续进行下一步 图片 8. 选择合适的文件夹安装,路径不能包含中文字符、空格等特殊符号。然后选择第一个Custom Installation。 图片 9. 开发组件选择 把右边的类别全选上,然后点击筛选。 图片 10. 组件安装 这里选择需要的版本,可以选择多个版本,而且即使用时知道选择少了,后面也能补安装。 图片 按照下面的图片进行选择即可: 推荐安装MSVC和MinGW的对应版本套件各一个,MSVC套件可以让你在Visual Studio下开发,MinGW可以让你在Qt Creator下开发。 图片 图片 图片 11. 选择好以后点击下一步安装即可。 大概需要10G的安装空间,安装完成后实际占用5G. 12. 安装完成,这里根据需求选择向导。可以选择 launch qt creator,因为接下来要配置软件。 图片 3. 检查配置环境 1. 安装完成后,打开编辑系统环境变量。 图片 2. 选中系统变量中的Path,然后点击编辑。 图片 3. 检查是否有这三个环境,如果没有根据自己的安装目录进行添加 图片 4. 创建QT项目 1. 点击创建项目 图片 2. 均选择第一个,然后点选择 图片 3. 输入项目名称、选择项目路径、点击下一步,项目名称和项目路径不能包含中文符号、空格等特殊字符。 图片 4. 选择构建工具 qmake是Qt提供的构建工具,用于简化 Qt 项目的构建过程。 CMake 是一个跨平台的开源构建工具,用于管理和构建 C++ 程序的软件项目。与 qmake 类似,CMake 的目标是简化跨平台软件项目的构建过程。 Qbs,全称:Qt Build Suite,是由Qt官方提供的一个跨平台构建工具,用于构建和管理Qt和非Qt项目。它是Qt Creator集成开发环境(IDE)的一部分,但也可以独立使用。 图片 5. 选择基础类, 这里选择QWidget 图片 6. 接下来下一步到选择构建套件 使用QtCreator编写时,选择MinGW对应的版本 使用Microsoft Visual Studio编写Qt程序则选择MSVC的对应版本 图片 7. 点击下一步,点击完成,然后等待构建. 此时Qt Creator会开始构建项目,右下角可以看见进度条。 图片 8. 点击右下角的绿色运行按钮,如果弹出这个框,则证明运行成功。 图片 到此QT的下载安装以及环境配置就全部完成了。 -
 分享一下常用的在线工具,方便我们日常学习 编码工具 AES加密解密 地址:http://www.jsons.cn/aesencrypt/ title="title="图片 DNA编码解码 地址:https://web.expasy.org/translate/ title="title="图片 双16进制编码解码 地址:https://www.calcresult.com/misc/cyphers/twin-hex.html title="title="图片 莫斯电码转换 地址:http://www.all-tool.cn/Tools/morse/?&rand=764802e86622fe04d42b182e6ad9f1eb title="title="图片 decode-base62 地址:http://decode-base62.nichabi.com/ title="title="图片 quipqiup 地址:https://quipqiup.com/ title="title="图片 emoji-aes 地址:https://aghorler.github.io/emoji-aes/ title="title="图片 流量工具在线 流量包修复 地址:https://f00l.de/hacking/pcapfix.php title="emoji-aes"图片 二维码工具 地址:https://merricx.github.io/qrazybox/ title="emoji-aes"图片 二维码在线解密 地址:https://demo.dynamsoft.com/barcode-reader/ title="emoji-aes"图片 ZXing解密器 地址:https://zxing.org/w/decode.jspx title="em"图片 还有更多的工具欢迎大家投稿
分享一下常用的在线工具,方便我们日常学习 编码工具 AES加密解密 地址:http://www.jsons.cn/aesencrypt/ title="title="图片 DNA编码解码 地址:https://web.expasy.org/translate/ title="title="图片 双16进制编码解码 地址:https://www.calcresult.com/misc/cyphers/twin-hex.html title="title="图片 莫斯电码转换 地址:http://www.all-tool.cn/Tools/morse/?&rand=764802e86622fe04d42b182e6ad9f1eb title="title="图片 decode-base62 地址:http://decode-base62.nichabi.com/ title="title="图片 quipqiup 地址:https://quipqiup.com/ title="title="图片 emoji-aes 地址:https://aghorler.github.io/emoji-aes/ title="title="图片 流量工具在线 流量包修复 地址:https://f00l.de/hacking/pcapfix.php title="emoji-aes"图片 二维码工具 地址:https://merricx.github.io/qrazybox/ title="emoji-aes"图片 二维码在线解密 地址:https://demo.dynamsoft.com/barcode-reader/ title="emoji-aes"图片 ZXing解密器 地址:https://zxing.org/w/decode.jspx title="em"图片 还有更多的工具欢迎大家投稿 -
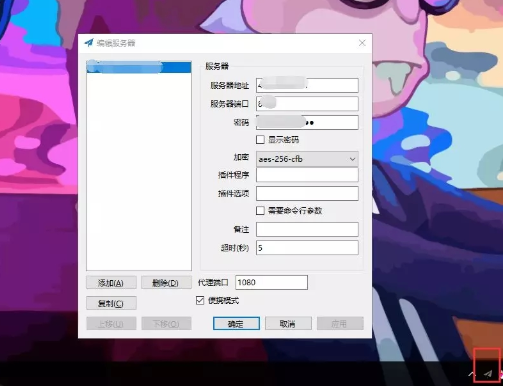
 基于国外服务器搭建自己的VPN详细教程 自建VPN使用教程 前言 本教程仅供学习研究,搭建成功后请立即删除,禁止使用。否则一切后果由使用者本人承担。 目前国内禁止访问海外网站及违法网站,搭建成功后请立即删除,搭建后不立即删除会导致服务器IP被屏蔽,服务器IP被屏蔽后本站拒不更换,搭建则默认知晓并同意,否则一切后果由本人承担。 正文开始 第一步 你需要有一台国外的服务器,或者香港服务器也可以,云服务平台有很多,如果只是单纯的搭建VPN,可以买便宜的服务器。 第二步 服务器配置,安装Shadowsocks Server 执行如下命令 wget --no-check-certificate -O shadowsocks-all.sh https://raw.githubusercontent.com/teddysun/shadowsocks_install/master/shadowsocks-all.sh2.上面的命令执行结束后,执行下面的命令 chmod +x shadowsocks-all.sh3.上面的命令执行结束后,执行下面的命令 ./shadowsocks-all.sh 2>&1| tee shadowsocks-all.log4.执行上述命令会有相关输入提示操作;根据需要选择。不明白的话就直接选1或者直接默认回车;之后会提示你输入密码和端口,对应设置即可,或者直接使用默认的;由于 iPhone端的wingy目前只支持到cfb,所以加密方式选择aes-256-cfb也就是选择7;全部执行完成之后就会出现如下信息: StartingShadowsocks success Congratulations, Shadowsocks-Python server install completed! YourServer IP : 你的IP YourServerPort: 在第四步提示设置的端口号 YourPassword: 在第四步提示设置的密码 YourEncryptionMethod: aes-256-cfb Your QR Code: (ForShadowsocksWindows, OSX, Androidand iOS clients) ss://YWVzLTI1Ni1jZmI6emh1aTA4MTA0MTJaaaccuMjmmLjU1LjE5MTo4tdVg4 Your QR Code has been saved as a PNG file path: /root/shadowsocks_python_qr.png Welcome to visit: https://teddysun.com/486.html Enjoy it! 5.看到以上信息就说明安装完成了,然后根据不同的终端设备进行设置就可以 第三步 使用Shadowsocks终端体验VPN 下载地址 1.下载对应客户端 Windows 下载地址:https://yezilife.lanzouq.com/iVmfd29bf9yb 提取码: Mac 下载地址: 提取码: Android 下载地址: 提取码: iPhone:App Store上下载ShadowLink,这个要用国外appid才可以下载哦。国内的搜不到的,因为shadowrocket收费的 2.配置Shadowsocks windows: 下载之后运行就会看到右下角有小飞机,然后右键编辑服务器;对应的服务器地址、端口、密码、加密方式就是第二步中4步骤中看到的信息,对应填写确定即可; wd-ss图片 见证奇迹的时刻到了浏览器打开https://www.google.com/ google-wd图片 android手机: 安装好上面对应的客户端如下图左边的填写对应的服务ip、端口、密码、加密方式然后保存;然后点击中间图下面的小飞机,看到手机上面有个钥匙的就是成功了,然后你就可以用浏览器访问Google嘞 ad图片 ad图片 ad图片 iPhone手机: 安装好上面对应的客户端如左边图点击添加线路,然后是中间图填写对应的服务ip、端口、密码、加密方式然后保存,之后点击左图的开关按钮;看到手机上出现vpn的图标就成功了,可以随心所欲看视频了。 i图片 i图片 i图片 问题修正 如果使用wget命令无效时,请先安装wget再运行名 总结 以上就是搭建vpn的全部步骤了,赶快去制作属于你自己的vpn吧! 重要声明 教程仅供参考,请勿用于任何违法行为,学习研究后请在10分钟内删除,禁止使用。
基于国外服务器搭建自己的VPN详细教程 自建VPN使用教程 前言 本教程仅供学习研究,搭建成功后请立即删除,禁止使用。否则一切后果由使用者本人承担。 目前国内禁止访问海外网站及违法网站,搭建成功后请立即删除,搭建后不立即删除会导致服务器IP被屏蔽,服务器IP被屏蔽后本站拒不更换,搭建则默认知晓并同意,否则一切后果由本人承担。 正文开始 第一步 你需要有一台国外的服务器,或者香港服务器也可以,云服务平台有很多,如果只是单纯的搭建VPN,可以买便宜的服务器。 第二步 服务器配置,安装Shadowsocks Server 执行如下命令 wget --no-check-certificate -O shadowsocks-all.sh https://raw.githubusercontent.com/teddysun/shadowsocks_install/master/shadowsocks-all.sh2.上面的命令执行结束后,执行下面的命令 chmod +x shadowsocks-all.sh3.上面的命令执行结束后,执行下面的命令 ./shadowsocks-all.sh 2>&1| tee shadowsocks-all.log4.执行上述命令会有相关输入提示操作;根据需要选择。不明白的话就直接选1或者直接默认回车;之后会提示你输入密码和端口,对应设置即可,或者直接使用默认的;由于 iPhone端的wingy目前只支持到cfb,所以加密方式选择aes-256-cfb也就是选择7;全部执行完成之后就会出现如下信息: StartingShadowsocks success Congratulations, Shadowsocks-Python server install completed! YourServer IP : 你的IP YourServerPort: 在第四步提示设置的端口号 YourPassword: 在第四步提示设置的密码 YourEncryptionMethod: aes-256-cfb Your QR Code: (ForShadowsocksWindows, OSX, Androidand iOS clients) ss://YWVzLTI1Ni1jZmI6emh1aTA4MTA0MTJaaaccuMjmmLjU1LjE5MTo4tdVg4 Your QR Code has been saved as a PNG file path: /root/shadowsocks_python_qr.png Welcome to visit: https://teddysun.com/486.html Enjoy it! 5.看到以上信息就说明安装完成了,然后根据不同的终端设备进行设置就可以 第三步 使用Shadowsocks终端体验VPN 下载地址 1.下载对应客户端 Windows 下载地址:https://yezilife.lanzouq.com/iVmfd29bf9yb 提取码: Mac 下载地址: 提取码: Android 下载地址: 提取码: iPhone:App Store上下载ShadowLink,这个要用国外appid才可以下载哦。国内的搜不到的,因为shadowrocket收费的 2.配置Shadowsocks windows: 下载之后运行就会看到右下角有小飞机,然后右键编辑服务器;对应的服务器地址、端口、密码、加密方式就是第二步中4步骤中看到的信息,对应填写确定即可; wd-ss图片 见证奇迹的时刻到了浏览器打开https://www.google.com/ google-wd图片 android手机: 安装好上面对应的客户端如下图左边的填写对应的服务ip、端口、密码、加密方式然后保存;然后点击中间图下面的小飞机,看到手机上面有个钥匙的就是成功了,然后你就可以用浏览器访问Google嘞 ad图片 ad图片 ad图片 iPhone手机: 安装好上面对应的客户端如左边图点击添加线路,然后是中间图填写对应的服务ip、端口、密码、加密方式然后保存,之后点击左图的开关按钮;看到手机上出现vpn的图标就成功了,可以随心所欲看视频了。 i图片 i图片 i图片 问题修正 如果使用wget命令无效时,请先安装wget再运行名 总结 以上就是搭建vpn的全部步骤了,赶快去制作属于你自己的vpn吧! 重要声明 教程仅供参考,请勿用于任何违法行为,学习研究后请在10分钟内删除,禁止使用。